Инструменты разработчика для повышения продуктивности

Это может звучать сомнительно, но разработчики ленивы. И это хорошо! Это позволяет автоматизировать многие наши задачи, тк повторение задач может утомлять. Рассмотрим несколько полезных инструментов для разработчика.
Веб-приложения
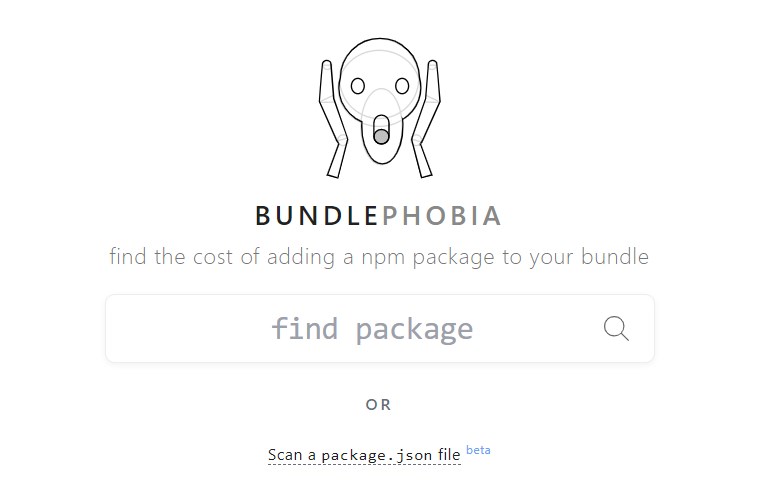
Bundlephobia

Вы хотели бы использовать новую dependency, но не уверены, повлияет ли она на производительность?
bundlephobia поможет проанализировать зависимость.
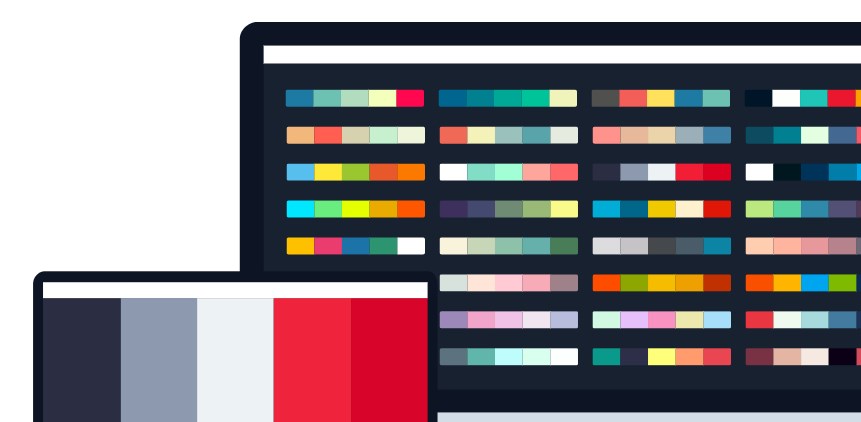
Coolors

Если вы устали подбирать цвета для проекта, coolors поможет вам сгенерировать цвета.
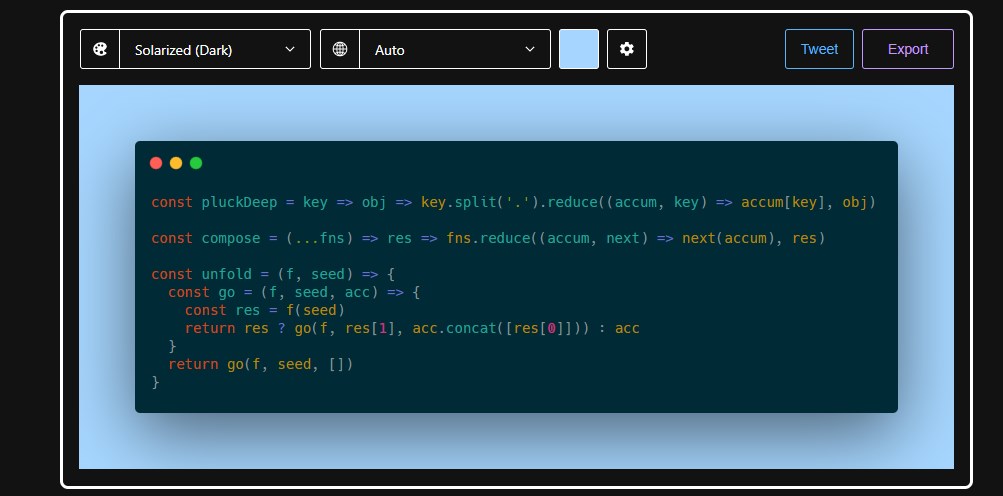
Carbon

Вы хотите сделать стилизованную картинку с вашим кодом для презентации? Юзайте carbon
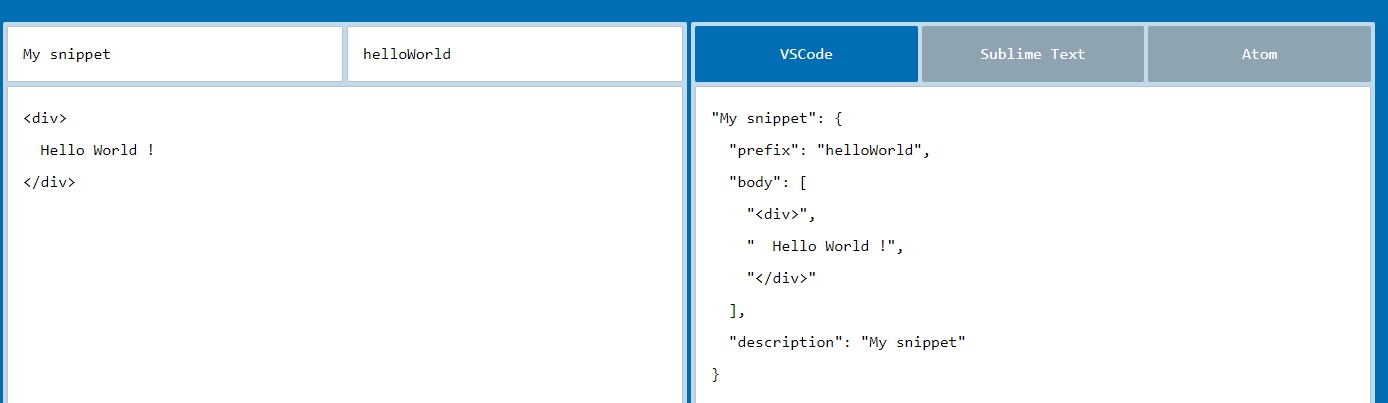
Snippet generator

Нужно сгенерировать снипет для VS code? вы можете заюзать этот ресурс для этого
Wolfram Alpha

Если вы будучи студентом пропустили этот ресурс, вы многое упустили. Wolfram Alpha мощнейший инструмент для математических расчетов.
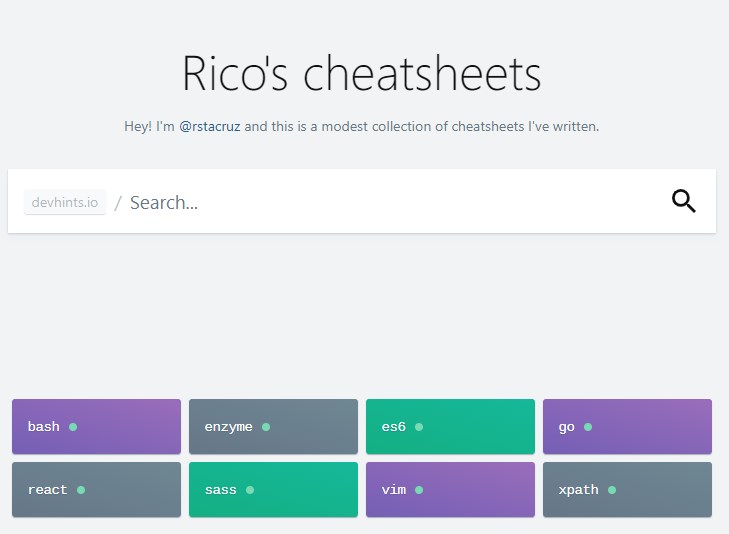
DevHints

Позабыли синтаксис какого-то фреймворка или инструмента, юзайте DevHints и больше ничего не забудете :)
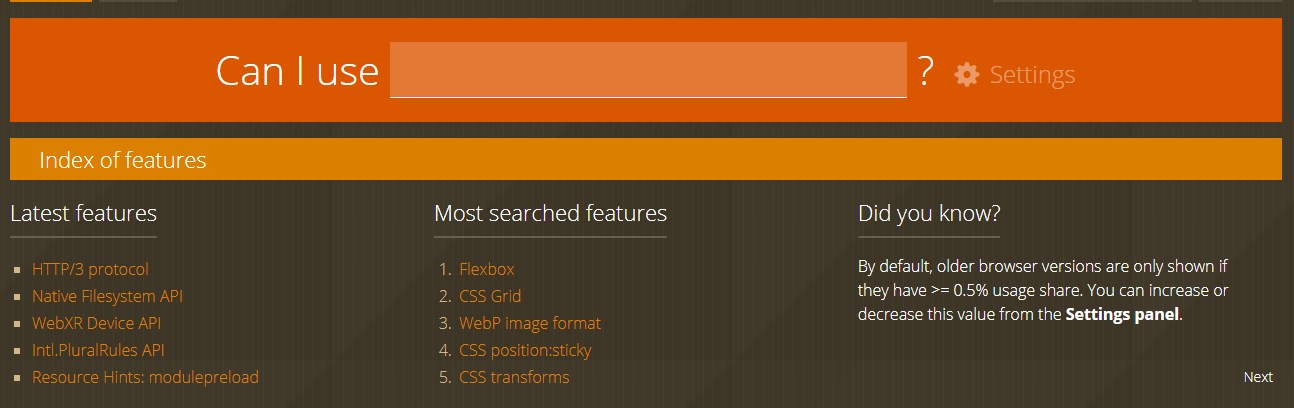
Caniuse

Инструмент для проверки поддерживает ли нужную функцию выбранный браузер.
VSCode расширения
Некоторые полезные плагины мы уже описывали в этой статье.
Bracket Pair Colorizer

Если вам тяжело разобраться где какая скобка, когда их становиться сильно много, этот плагин станет спасением )
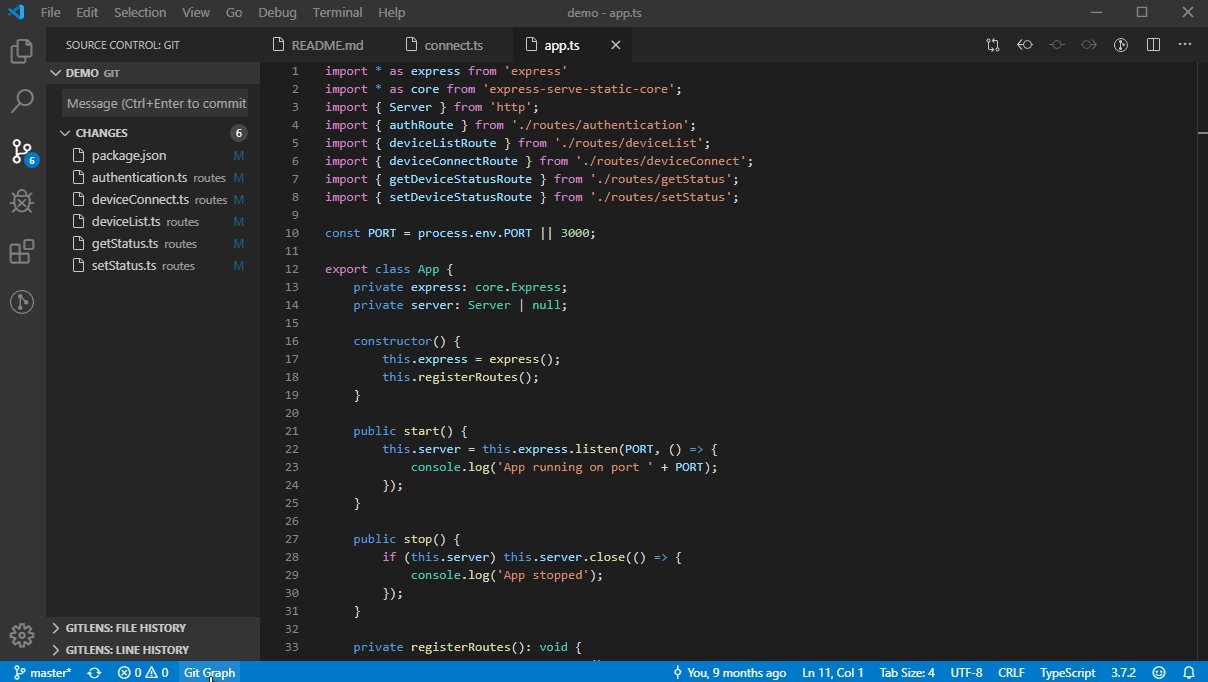
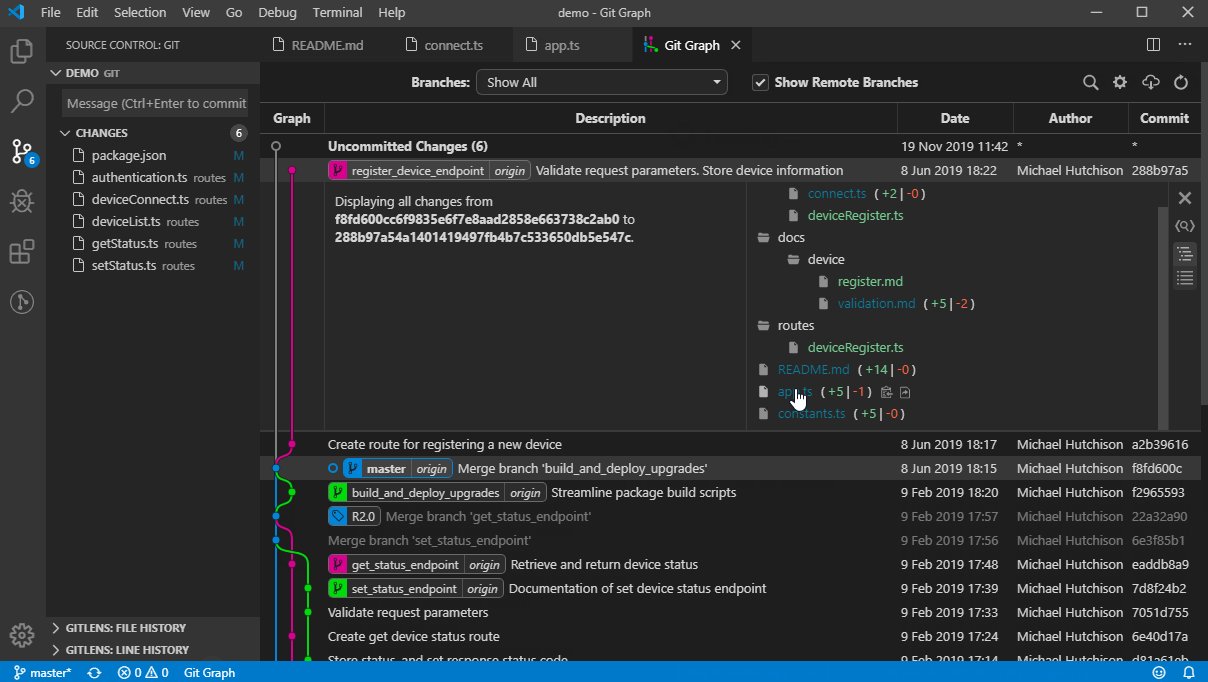
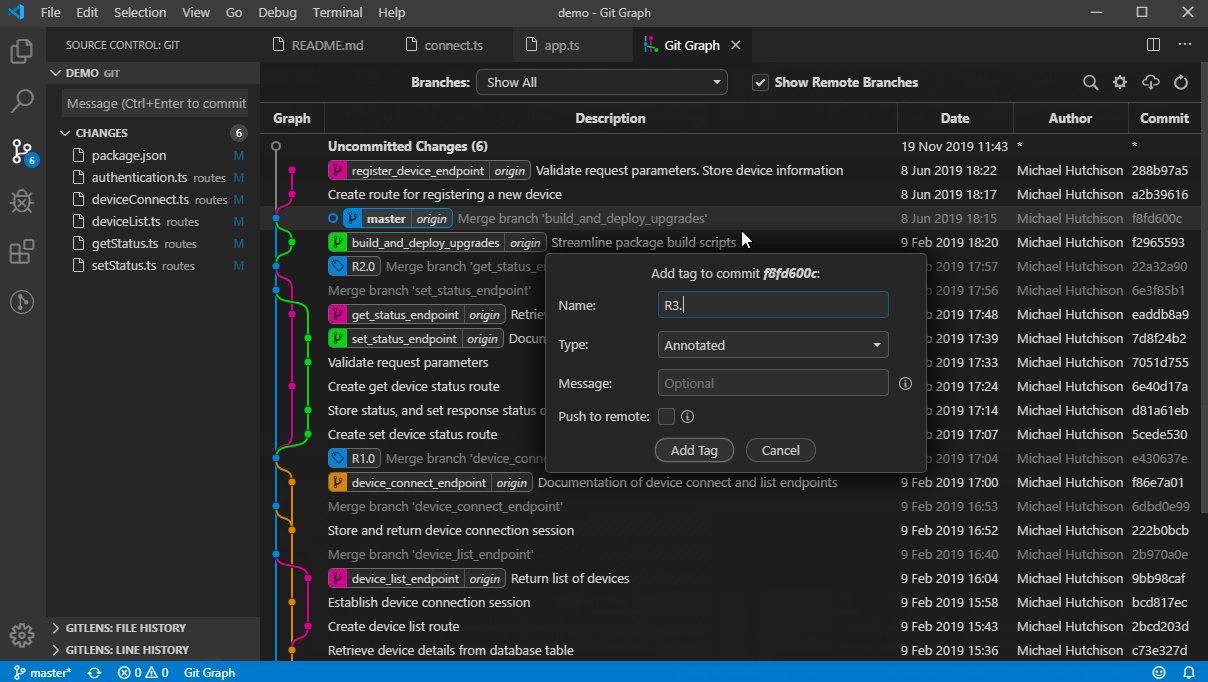
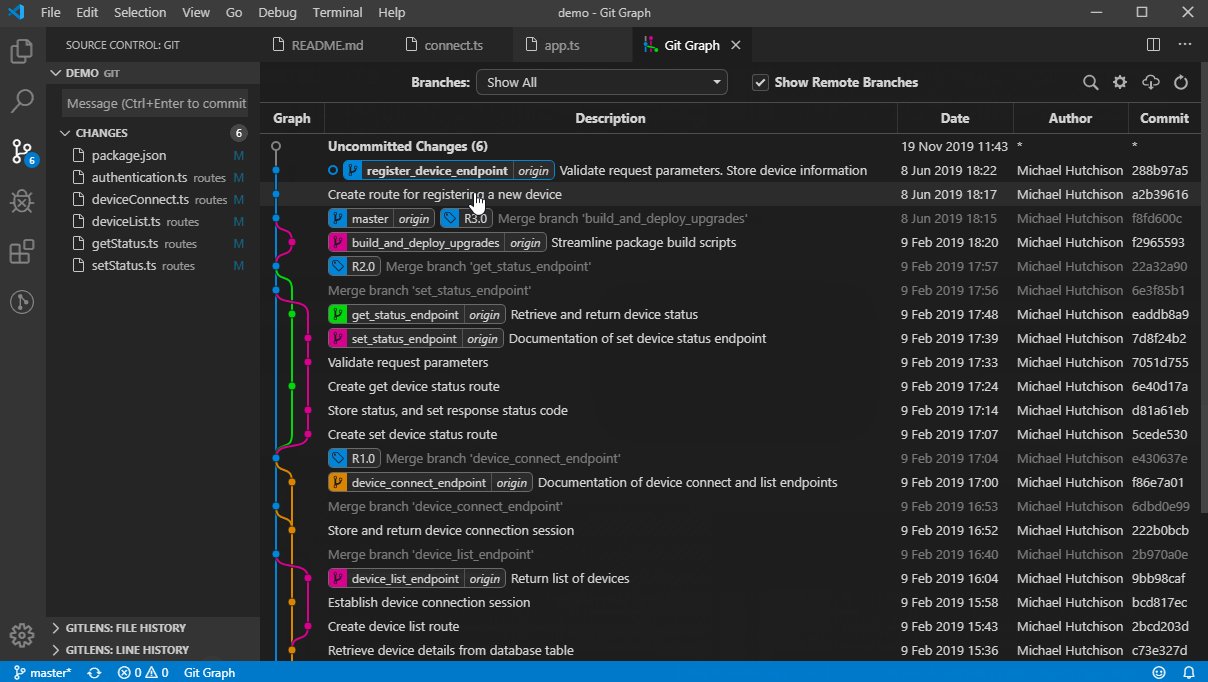
Git graph

Плагин для отображения коммитов и графа вашего гита.
GitLens

GitLens перезагружает встроенные возможности Visual Studio Code Git. Это помогает вам сразу же визуализировать информацию о истории кода в Git, плавно перемещаться и исследовать историю файла или ветки, получать ценную информацию через плагин, сравнения кода и многое другое.
CLI
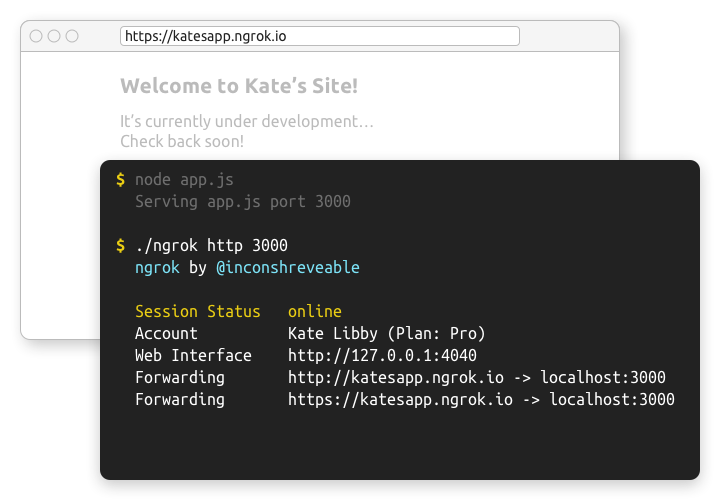
ngrok

ngrok отличный инструмент, позволяет пробрасывать свой локальный наружу. полезно для дебага или теста.
svgo
Инструмент svgo помогает оптимизировать svg файлы и удалять шумы.
fkill
fkill поможет убить процессы с которыми не срабатывает kill.
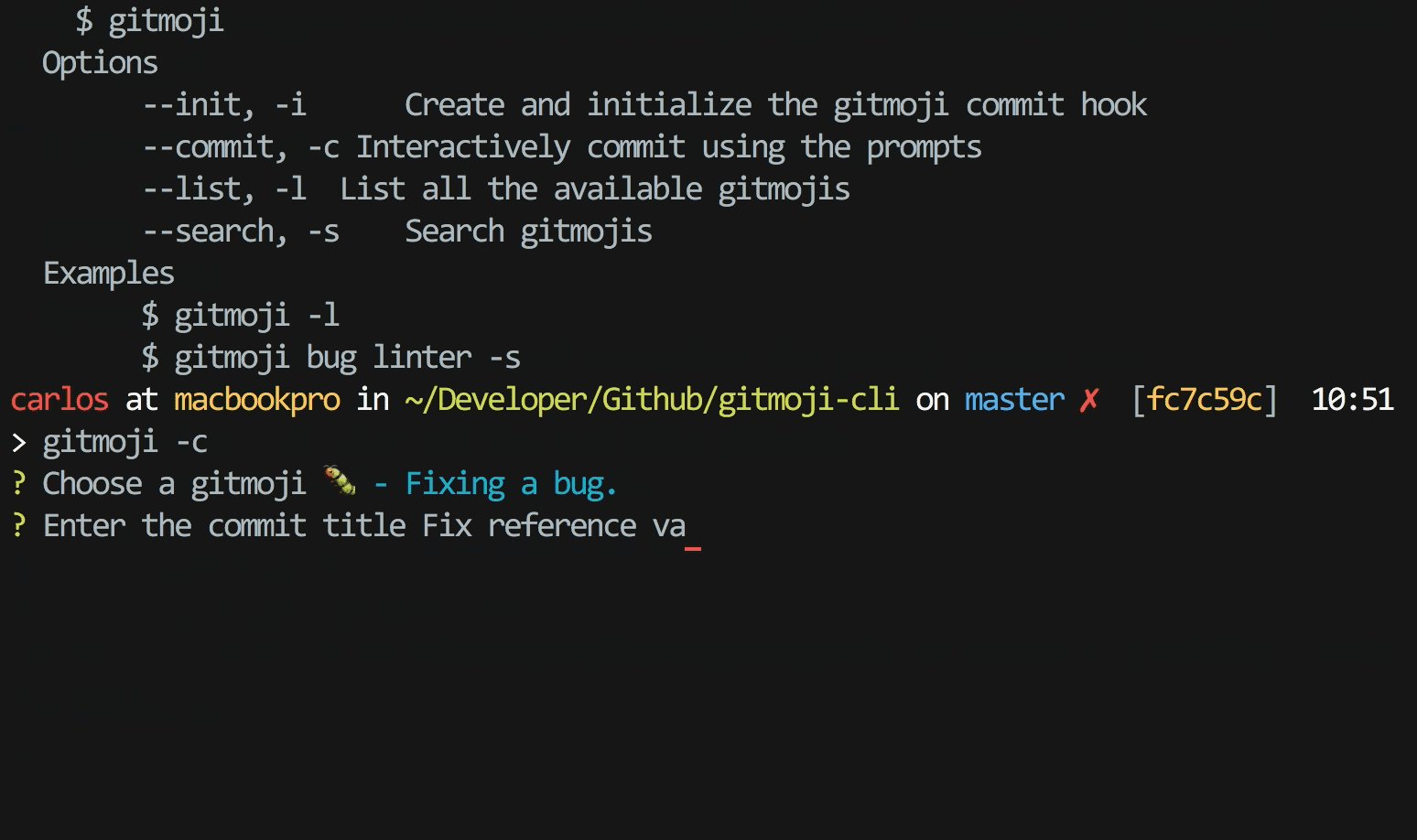
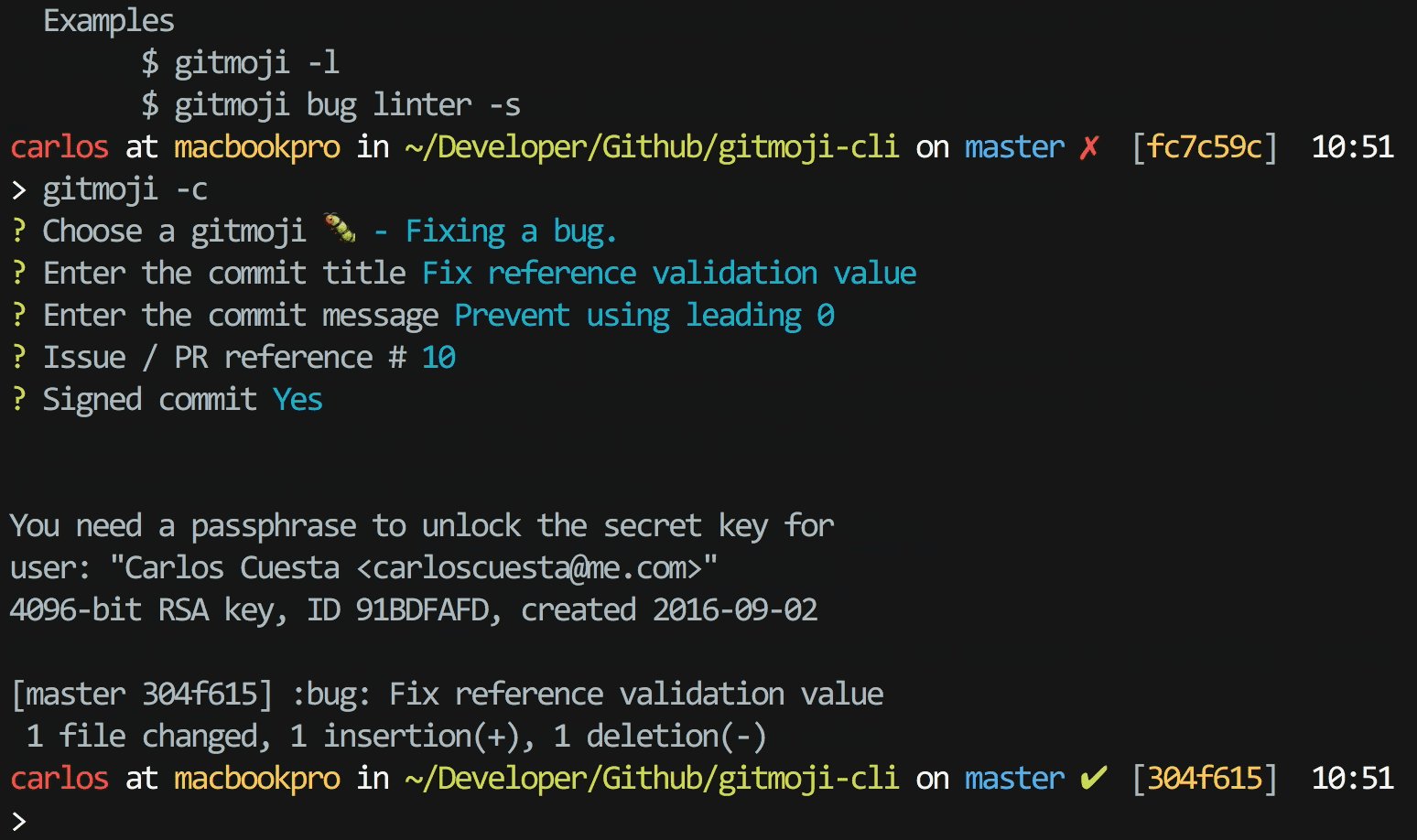
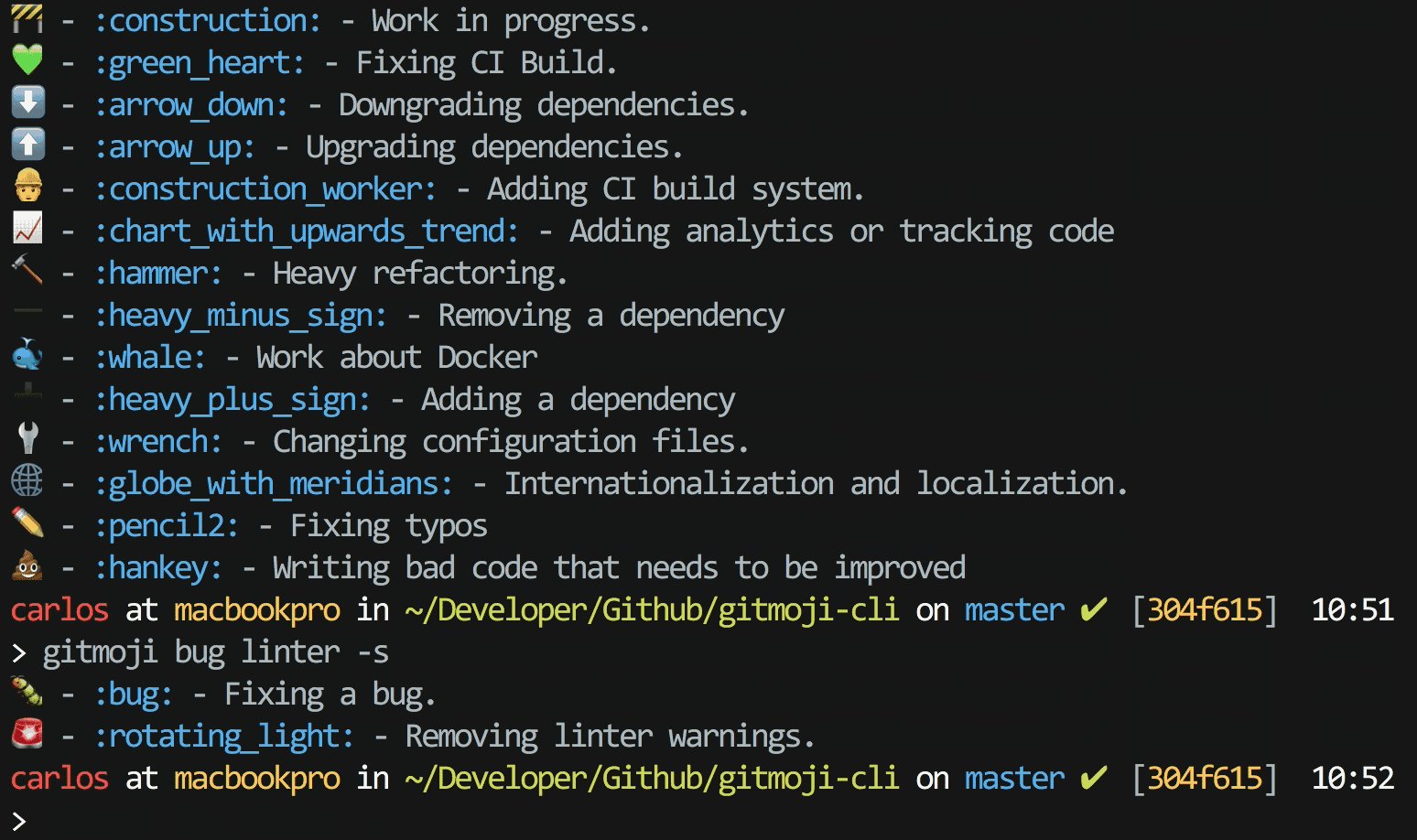
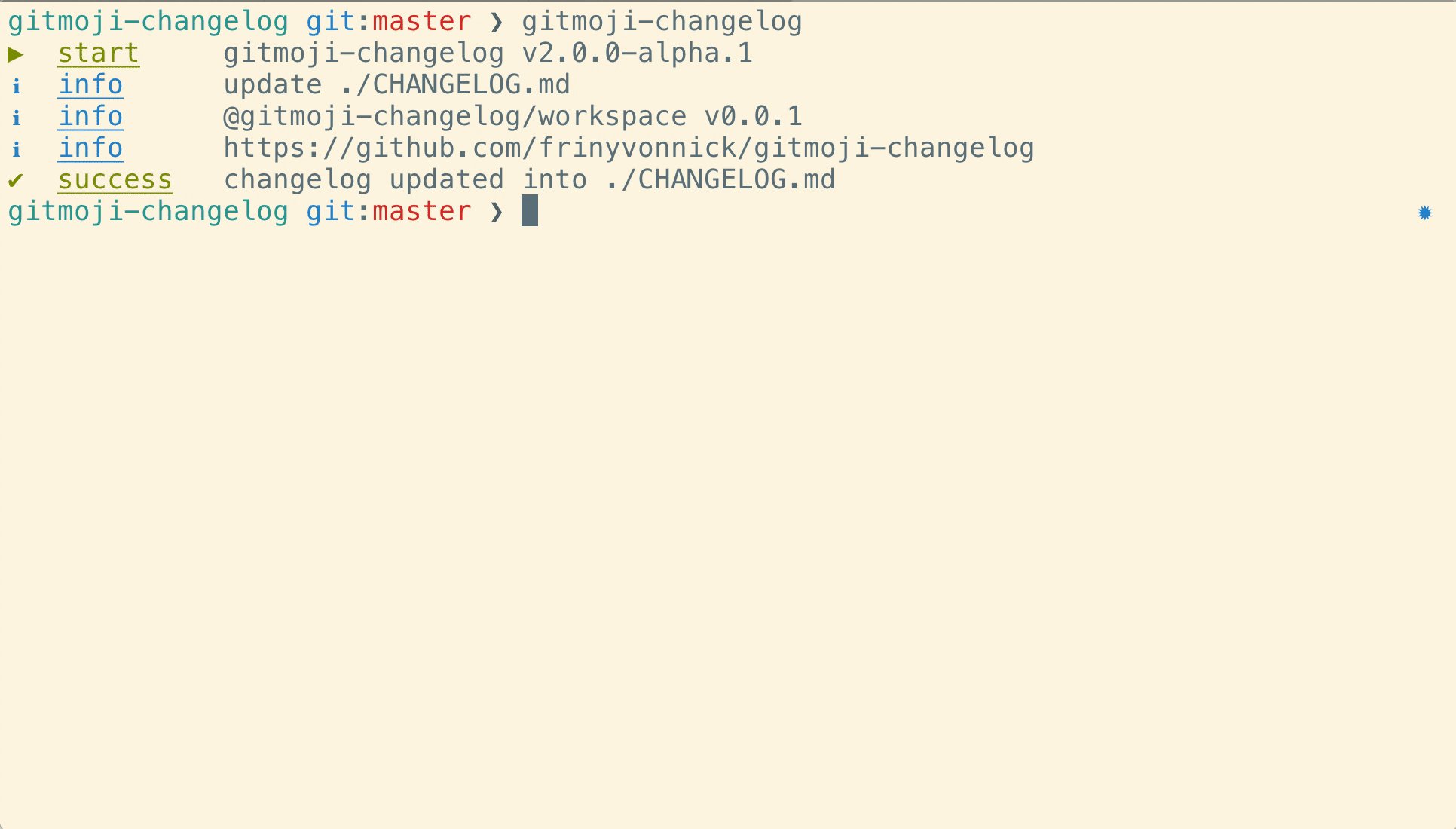
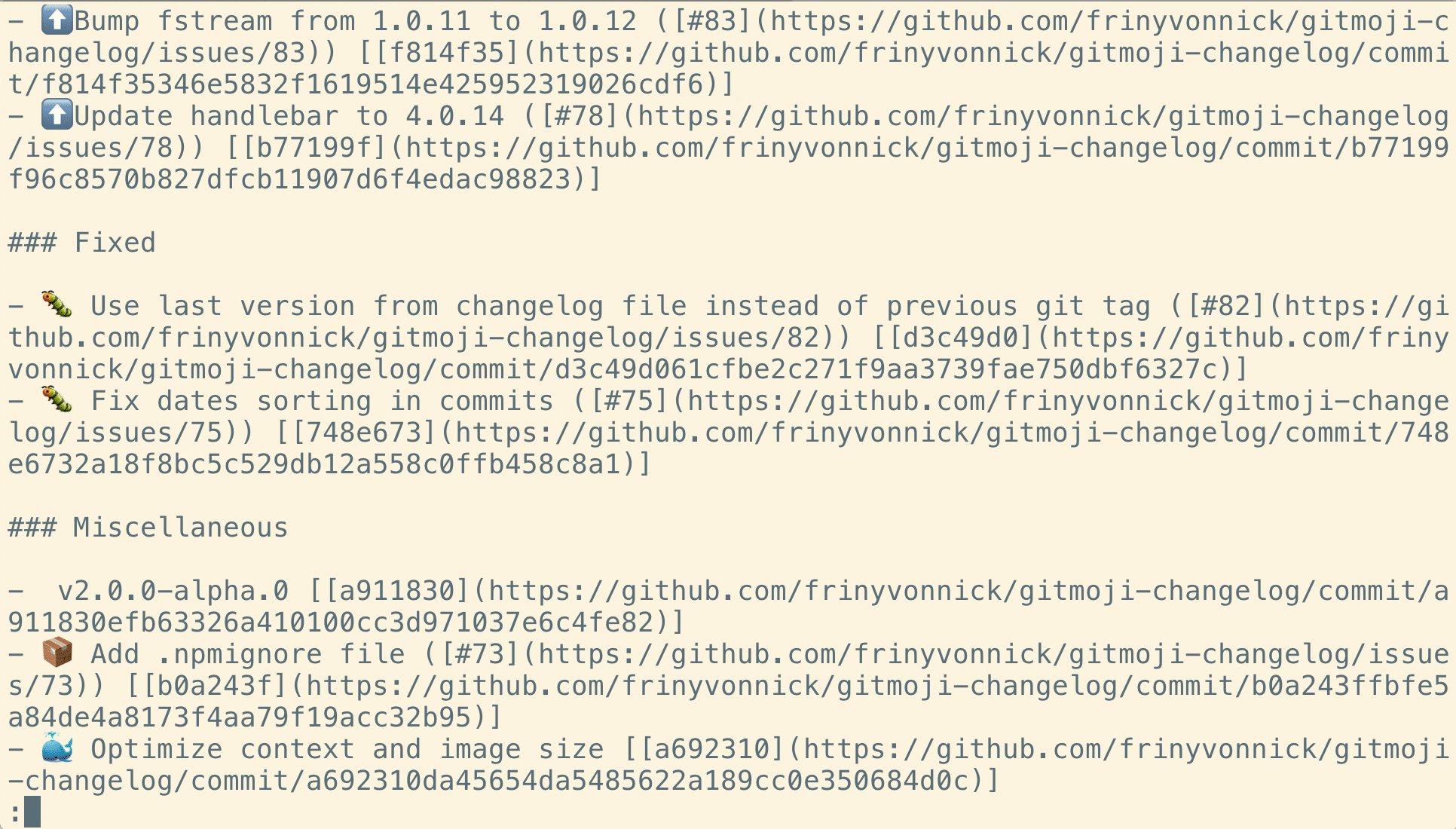
gitmoji CLI & gitmoji changelog
Хотите коммитить легко следуя синтаксису "gitmoji" или оформлять ченджлоги которые базируются на ваших gitmoji коммитах?