17 инструментов для дизайнеров

В этой статье поговорим про полезные тулы для дизайнеров. Не фотошопом единым!
1. Adobe Illustrator

Adobe Illustrator популярный и известный всем редактор для векторной графики.
2. Affinity Designer

Affinity Designer — отличный выбор для личных проектов или начинающих графических дизайнеров благодаря интуитивно понятному пользовательскому интерфейсу. Это достойный конкурент Adobe Illustrator с аналогичным набором инструментов для дизайна и дополнительными удобными функциями. Это хорошо подходит для людей, которым нужна бюджетная альтернатива без ущерба для функциональности.
3. Canva

Canva – это бесплатный графический редактор, который отлично подходит как новичкам в дизайне, так и опытным профессионалам. Сервис позволяет быстро и легко создавать классные посты для социальных сетей, креативные видео, презентации, Сторис для Инстаграма и другие визуальные материалы.
4. Sketch

Sketch имеет схожие функции с Adobe Photoshop или Illustrator, но заточен под UX и UI дизайнеров и весит во много раз меньше, а работает во много раз быстрее. Sketch отлично подходит для проектирования и отрисовки различных элементов интерфейса, прототипирования, да для всех основных нужд дизайнера.
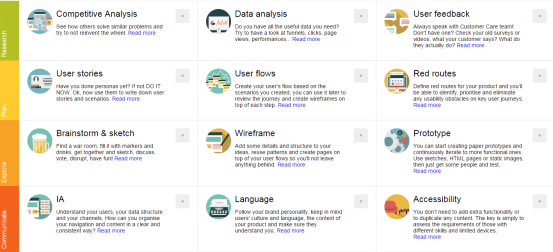
5. UX checklist

UX checklist - чеклист для проверки вашего проекта к готовности
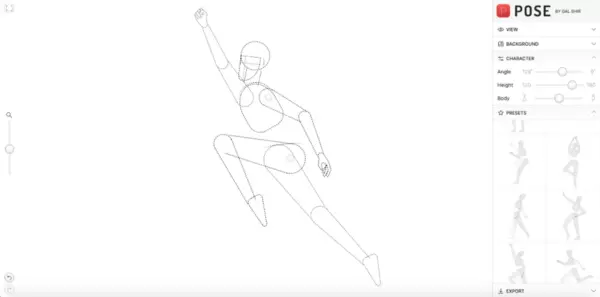
6. POSE

POSE очень хоноший инструмент для создания анатомически верных иллюстраций тела. Если вы работаете с подобными иллюстрациями - вам этот инструмент точно зайдет!
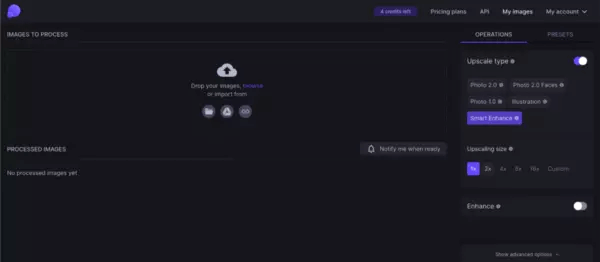
7. Let’s Enhance

Let’s Enhance — инструмент, который позволяет увеличивать любое изображение в несколько раз.
8. Whimsical

Whimsical - инструмент для совместной работы с вайфреймами, майндмапами и проектами.
9. Hamburgers

Hamburgers — это бесплатная библиотека анимированных иконок бургер-меню для дизайнеров и разработчиков. Такие иконки отлично подойдут, чтобы разнообразить ваш личный сайт или немного персонализировать ваш продукт.
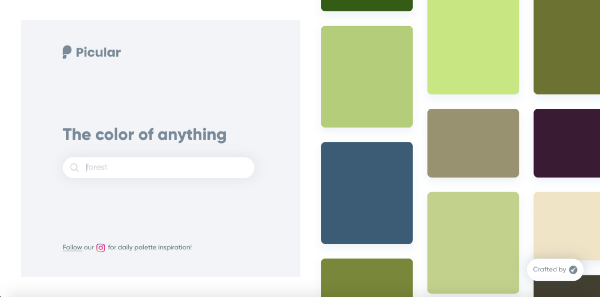
10. Picular

Picular — это поисковик, в который вы можете ввести, скажем, слово “фрукт” и на выходе получить мозаику цветов, относящихся к введённому термину. Это прекрасное место для поиска цветовых решений для мудбордов.
11. Lordicon

Lordicon - Набор 4800+ анимированых иконок. с них 907 бесплатных.
12. Figma

Figma - это графический онлайн-редактор для совместной работы. В нём можно создать прототип сайта, интерфейс приложения и обсудить правки с коллегами в реальном времени.
13. Pppointed

Pppointed - веб сайт для создания свг стрелочек с различными кастомизациями
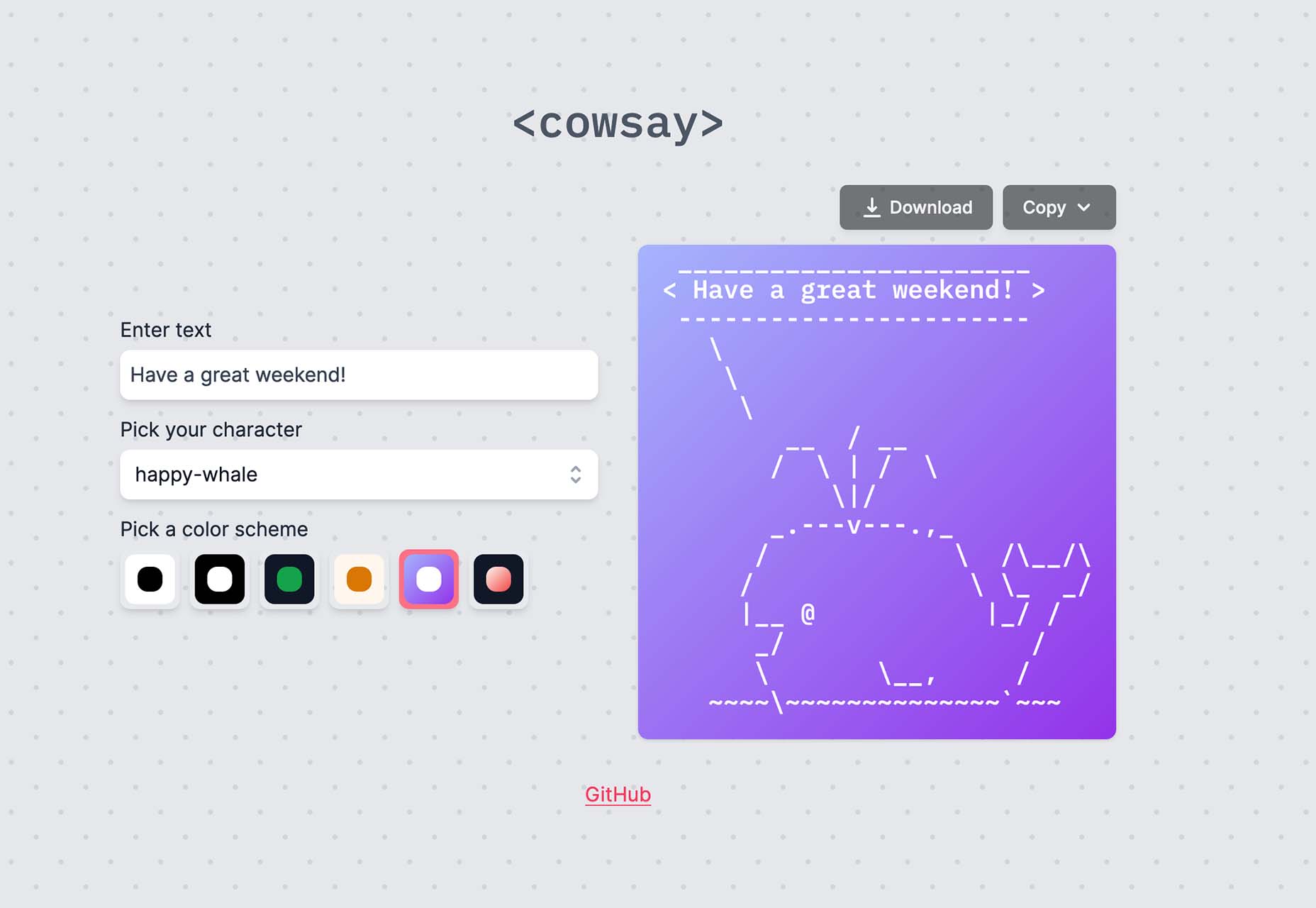
14. Cowsay

Cowsay - инструмент для конвертации текста и предефайниного изображаения с дропдауна в ASCII код.
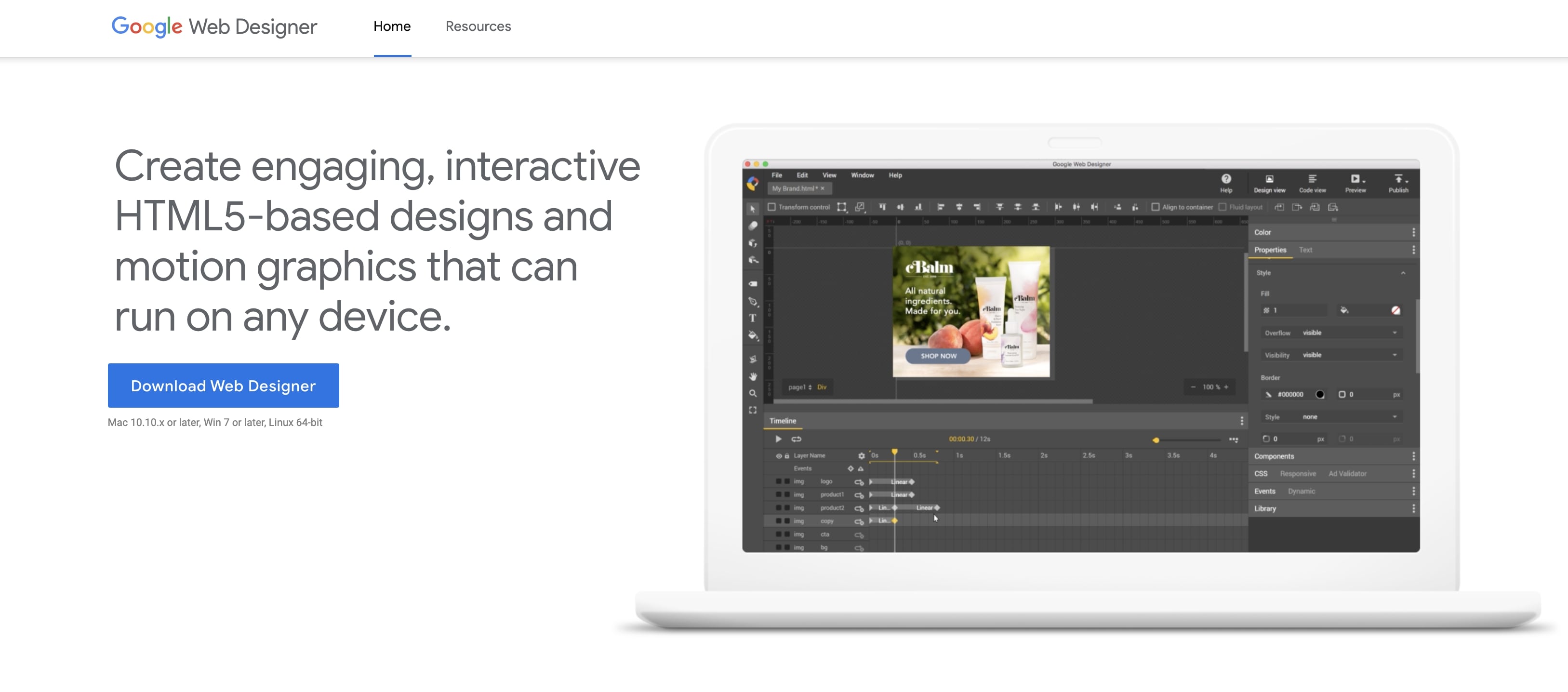
15. Google Web Designer

Google Web Designer - это веб-приложение для разработки объявлений, изображений, видеороликов и других видов онлайн-контента в формате HTML5. В нем есть как редактор кода, так и визуальный редактор. В режиме просмотра макета можно создавать контент с помощью инструментов рисования, добавлять текст и трехмерные объекты, а также анимировать их на временной шкале.
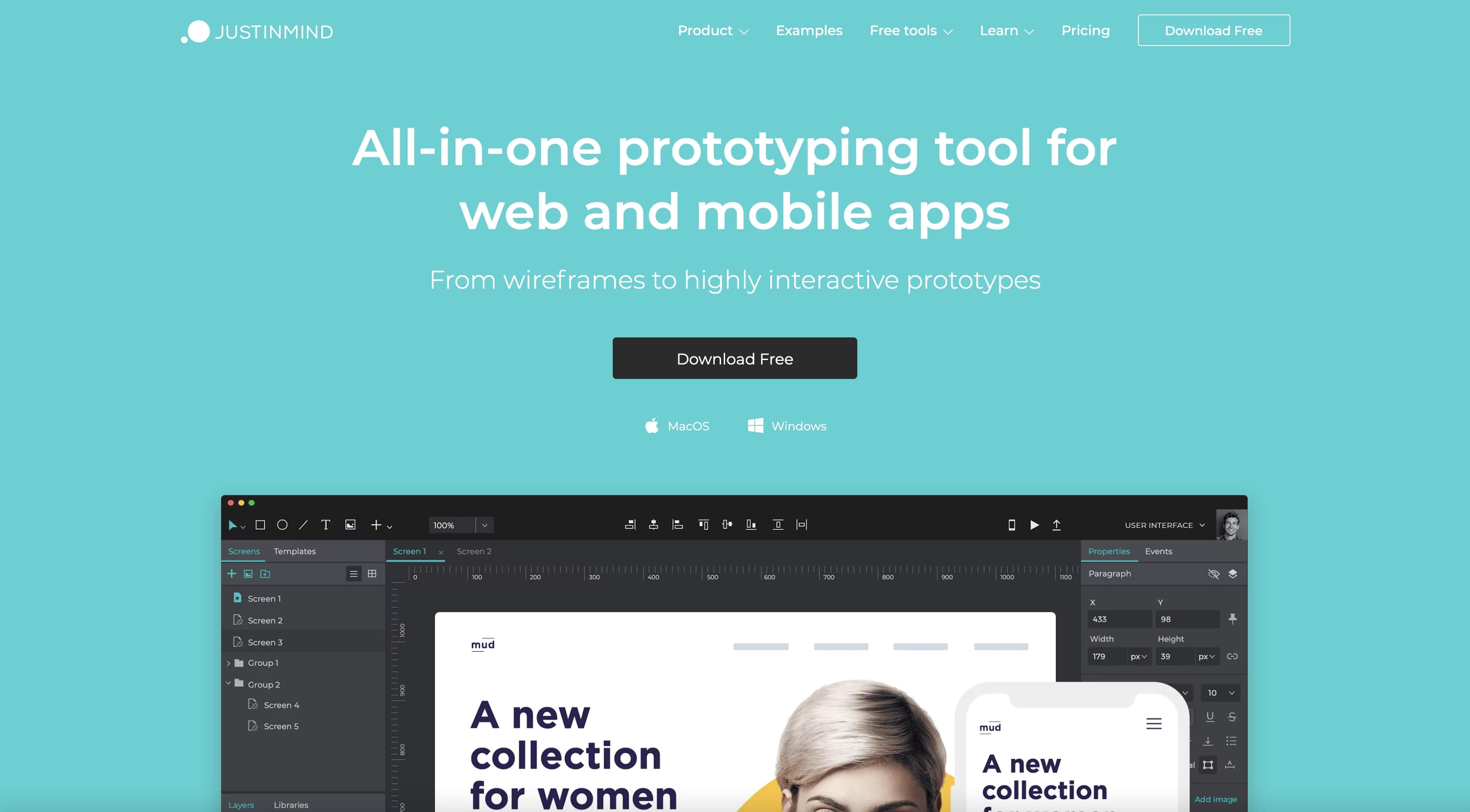
16. Justinmind

Justinmind - позволяет «рисовать» прототипы сайтов и программ почти для всех видов устройств — iPhone, iPad, смартфонов и планшетов на Android, веба, и даже для Google Glass. Для каждого из предложенных гаджетов в приложение заложен набор шаблонов. В программу также встроены симуляторы для каждого вида устройств.С помощью Justinmind, помимо создания прототипов, можно управлять командными проектами.
17. Webflow

Webflow это инструмент для создания веб-сайтов для веб-дизайнеров. Вы можете использовать функцию drag-n-drop для создания собственного веб-сайта без использования кода. Это удобный инструмент для тех креативных веб-дизайнеров, которые не любят писать код для создания всего веб-сайта.
